School year: first bachelor year, third term.


For the “Introduction to Web Technology” course, 30% of the credits were based on the course project: building a portfolio website. Requirements were:
- written in PHP
- overview of courses, projects, classes
- ability to upload files, some of which may only be accessed when logged in
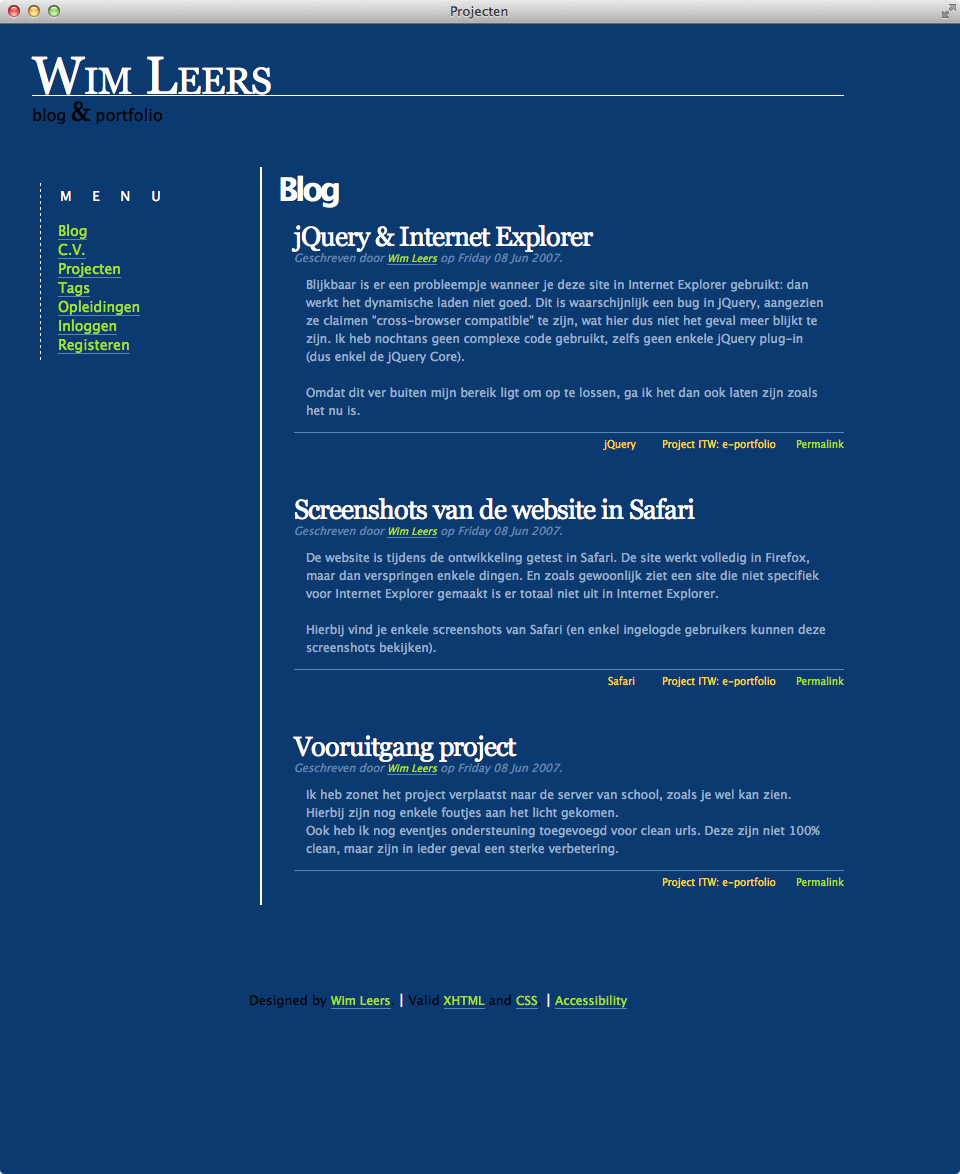
- a blog, where one can report progress for the project
- new blog posts must be added by logging in and a form-based editor
- all content (typically only blog posts) must be aggregated and combined with predefined content into a Curriculum Vitae 1 page
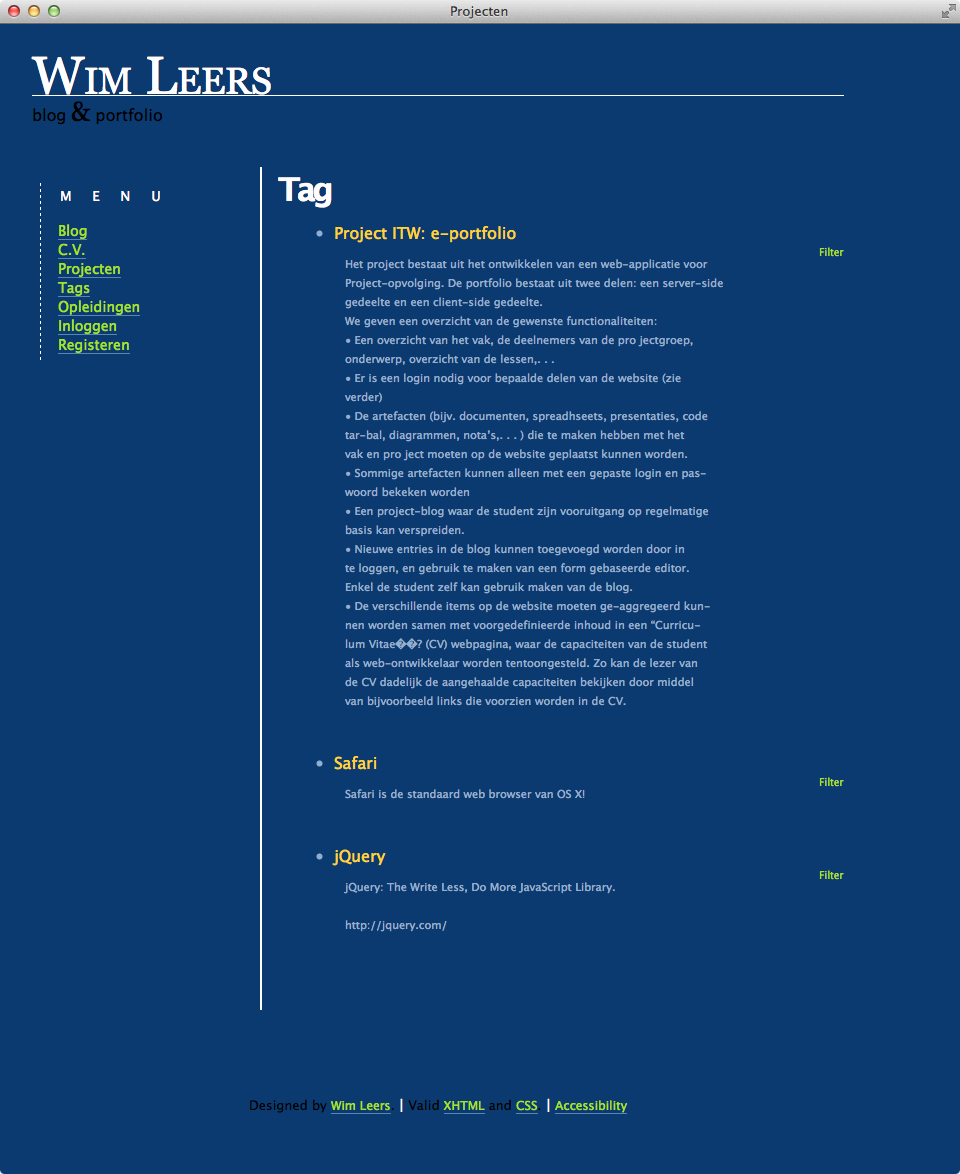
- extra functionality is allowed, e.g.: tagging functionality, different content types
Given that I had about six months experience with Drupal, my system is based loosely on Drupal concepts. There’s a bootstrap phase, a basic menu system with access control (with three roles: anonymous, authenticated or administrator), a very basic node system, clean URLs (using Apache rewrite rules in a .htaccess file), multiple content types (blog, project and training) and a rudimentary theme system. I used jQuery for partial page loading (along with a fancy effect).
This wowed the audience. After all, this was an introductory course, and most people struggled with even the most basic aspect: sessions. I also aced the rest of the course, resulting in an end score of 19/20.
Curriculum Vitae, or resumé. ↩