This was a with few user-facing changes in Experience Builder (XB). But some of the invisible changes are crucial for XB’s future though.
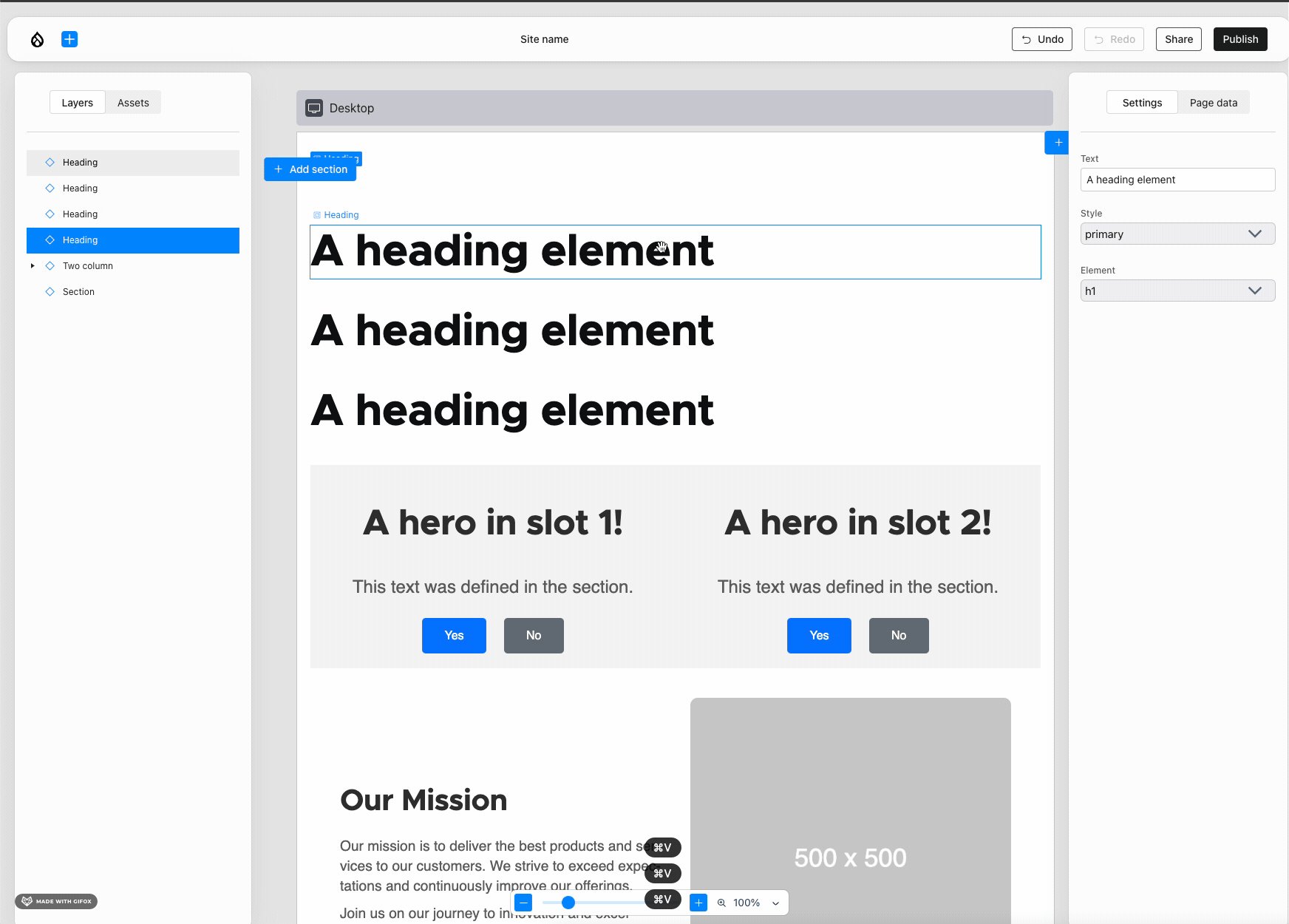
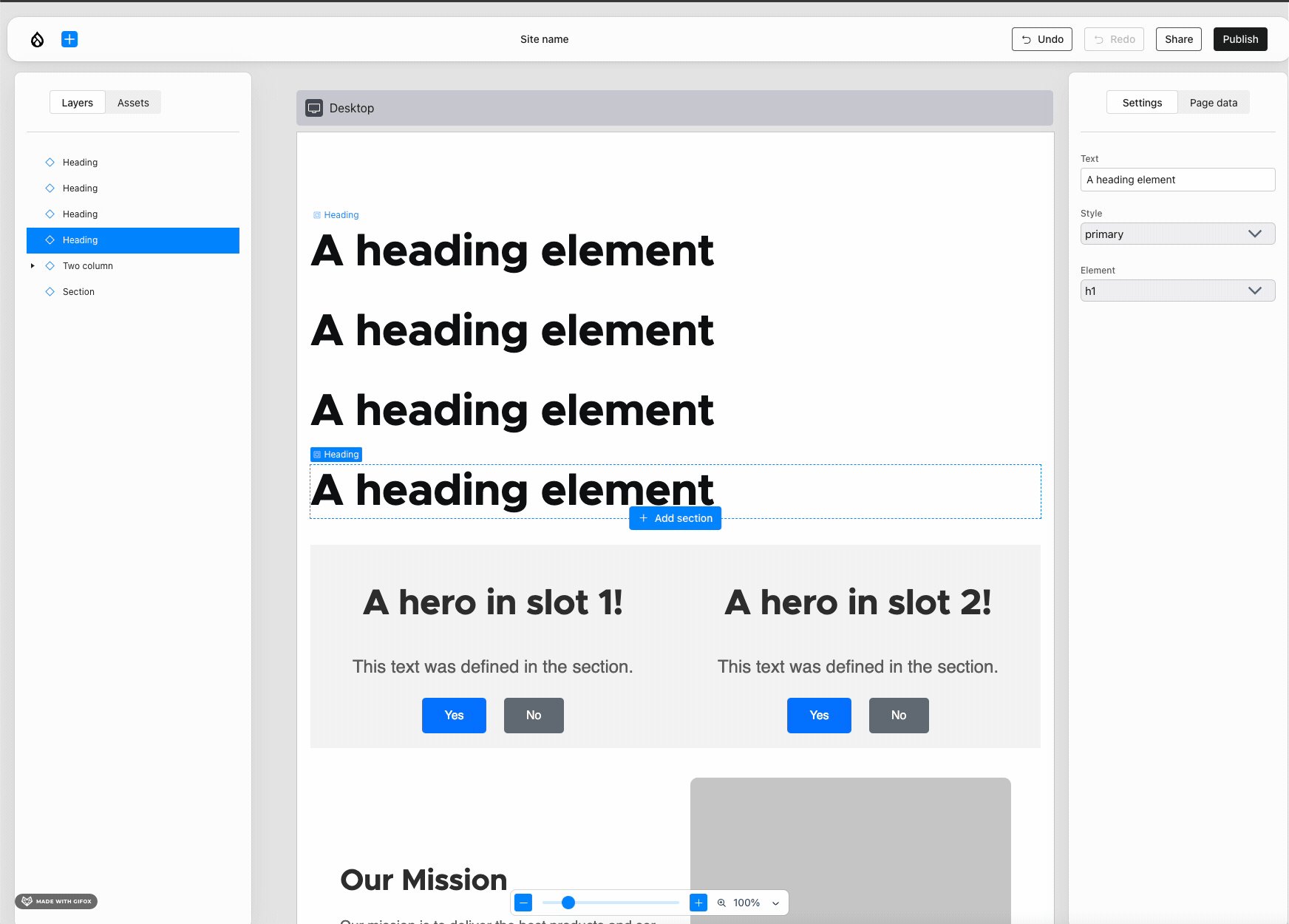
The biggest user-facing change of the week: Jesse Baker, Harumi “hooroomoo” Jang, Ben “bnjmnm” Mullins, hemanshu_412 and utkarsh_33 landed copy/paste support for individual component instances — and entire (sub)trees, of course! That’s ⌘+C/⌘+V on macOS and Ctrl+C/Ctrl+V on Windows 1. Both operations are also available in the context menu: both by right-clicking a component instance on the canvas, and in the layers panel on the left.
Issue #3462633, image by Jesse.
Slightly under the hood
Ben, Deepak “deepakkm” Mishra, Bálint “balintbrews” Kléri and I refactored the way that the Semi-Coupled Theme Engine (introduced in week 10) is loaded. That also powers the content entity form in XB since last week.
It’s now no longer taking over the Twig theme engine for the whole site. Instead, we introduced the xb_stark theme and a theme negotiator to load that new theme on XB’s form-rendering routes. Major kudos to:
- Alex “effulgentsia” Bronstein for the idea
- Lee “larowlan” Rowlands for expressing concerns over the original approach.
The xb_stark theme is conceptually similar to Drupal core’s stark theme: it does not define (Twig) templates for most things (unlike non-stark2 themes such as Olivero), but here it provides one more function: it uses the semi_coupled theme engine that XB provides. It’s that theme engine that provides React-based rendering (where a React alternative exists for a particular Twig template), with automatic fallback to Twig (where such an alternative does not exist).
This MR both removed a lot of complexity, and contained what remained. Now the rest of the site is guaranteed to not be impacted by XB wizardry. 🪄
In code far, far far removed from the UI
Ted “tedbow” Bowman and I tightened validation of component trees by introducing a new ComponentTreeMeetRequirements validation constraint that allows restricting both the used components, and the inputs for those components.
While we’re nowhere near having content type templates (yet), nor do we have block components (yet, although last week we made significant progress towards it), it is still important to ensure that everywhere XB component trees can exist3, for them to be guaranteed to make sense.
For example, for a PageTemplate, it does not make sense for the component tree for, say, the header region to contain a component instance that uses (dynamically resolves), say, the “title” and “image” fields on a “blog post” content entity, because not every page will contain it.
This is a boring implementation detail at this early stage, but if we get it right now, then it will have major impact eventually: it will guarantee XB’s config is perfectly exportable and syncable, which is one of the 64 product requirements: 14. Configuration management.
Grab bag
A few loose ends were tidied up:
- Omkar “omkar-pd” Deshpande fixed a small but important bug: when deleting a component instance with its inputs form visible, it caused that form to show an error (because XB was trying to render a form for a non-existent component instance)
- Harumi, Omkar and Bálint streamlined the DX of writing Cypress tests:
eslintandprettierare enforced for those, too.
Week 25 was October 28–November 3, 2024.
- 1
Not having actively used Windows in over a decade, I looked up what the notation is that Microsoft itself uses nowadays. Turns out there’s many notations, far more than I expected to exist! 😮
- 2
For the non-native speakers: “stark” is not just a name, like “Olivero”, “Garland”, “Bartik”, “Claro” or “Seven”! That name was chosen for its meaning: “bare”, as in “no ornaments”. In other words: no subjective styling or markup, but purely functional. So: module’s Twig templates are used as-is, and those are (supposed to be) as simple and barebones as possible.
- 3
They currently can already exist in content entities using the XB field type, the
PageTemplateconfig entity, soon also thePatternconfig entity, and later in aContentTypeTemplateconfig entity. The component tree data structure is identical throughout, but what makes sense depends on where it is contained/stored. Hence this validation constraint.