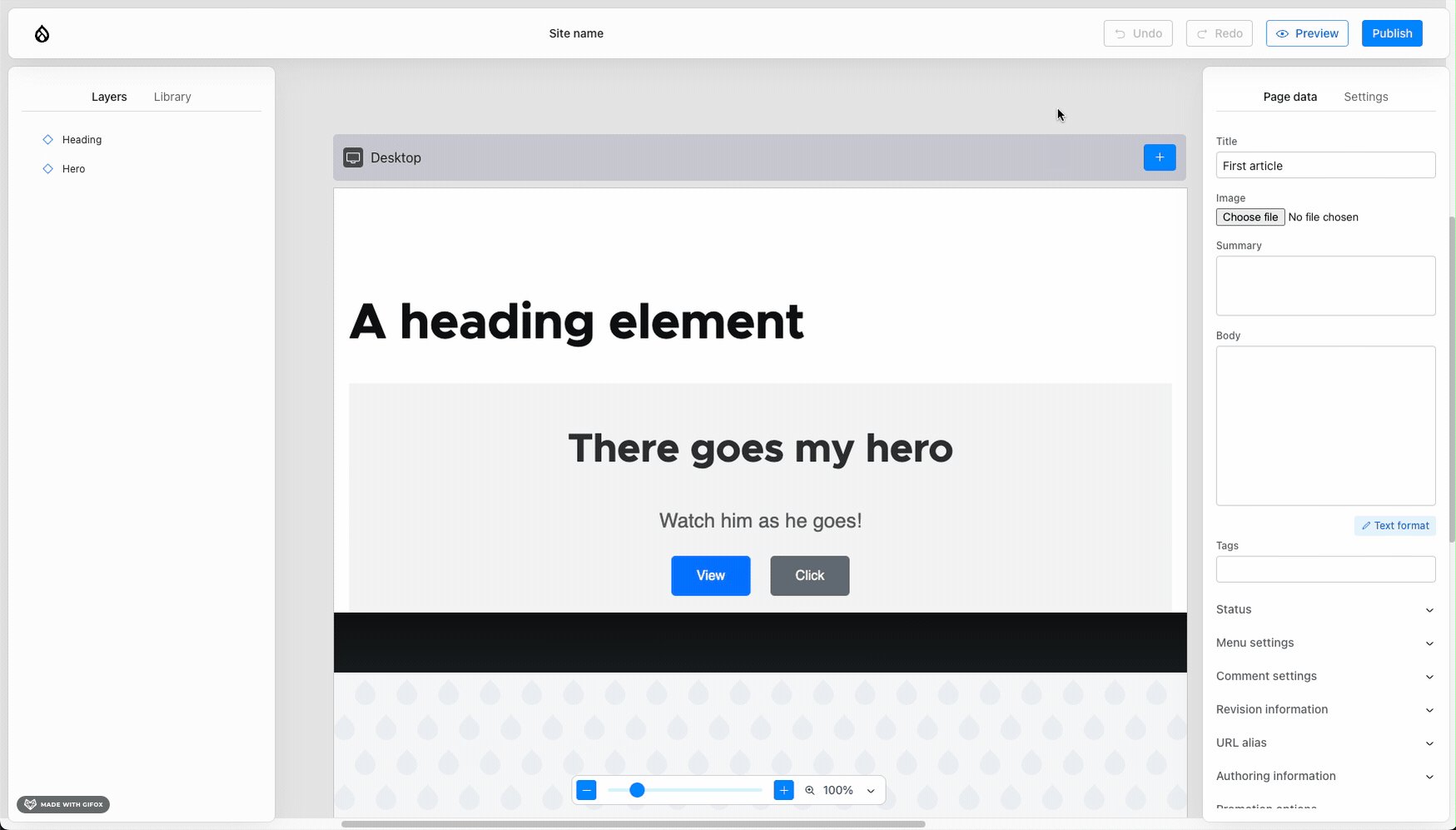
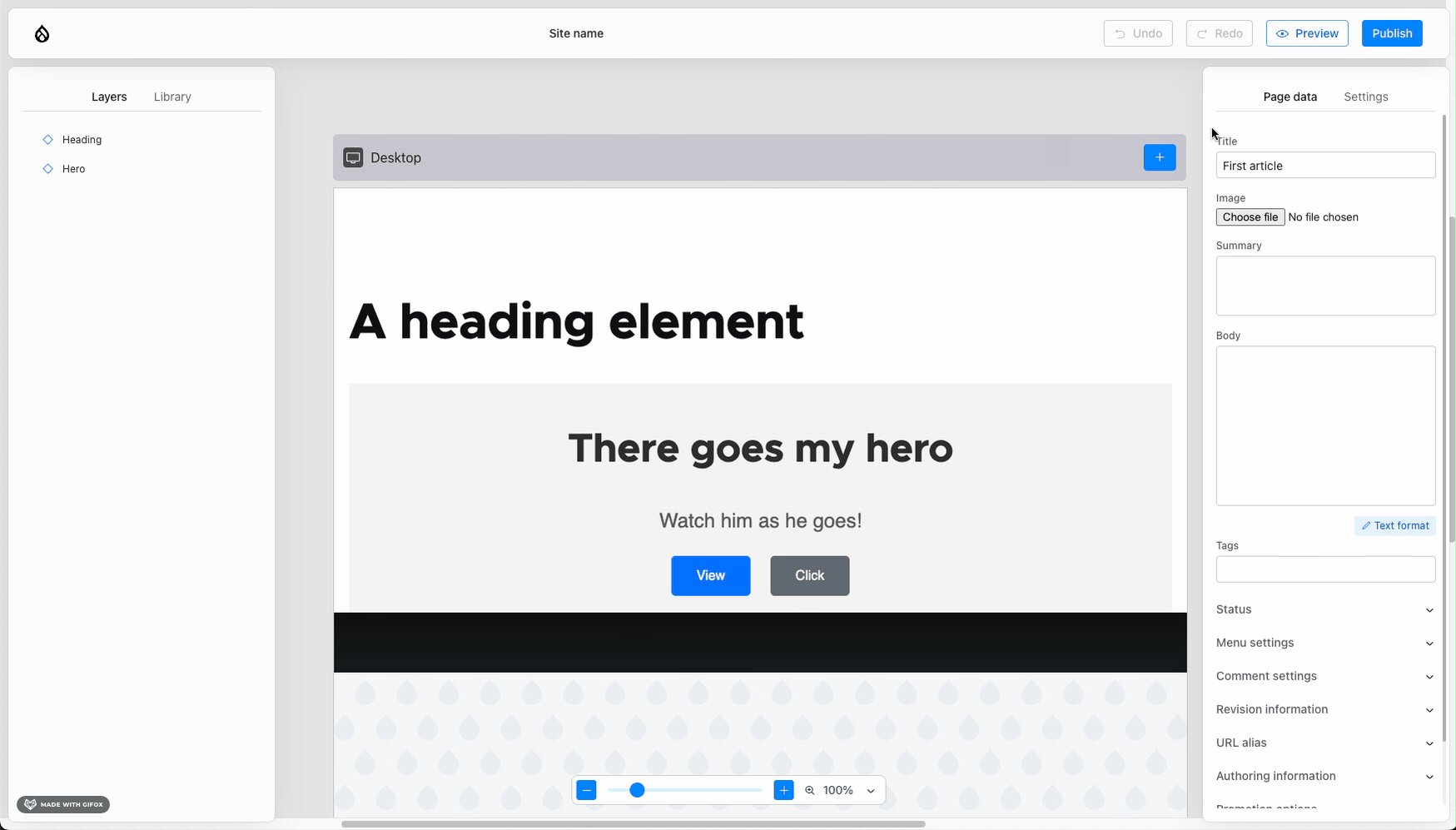
Experience Builder (XB) most prominent UI piece is its preview canvas, where multiple viewport widths are visible next to each other. The preview canvas is meant for placing components, modifying their inputs and moving them around. For that reason, you cannot interact with the contents of each component. What if you do want to try that?
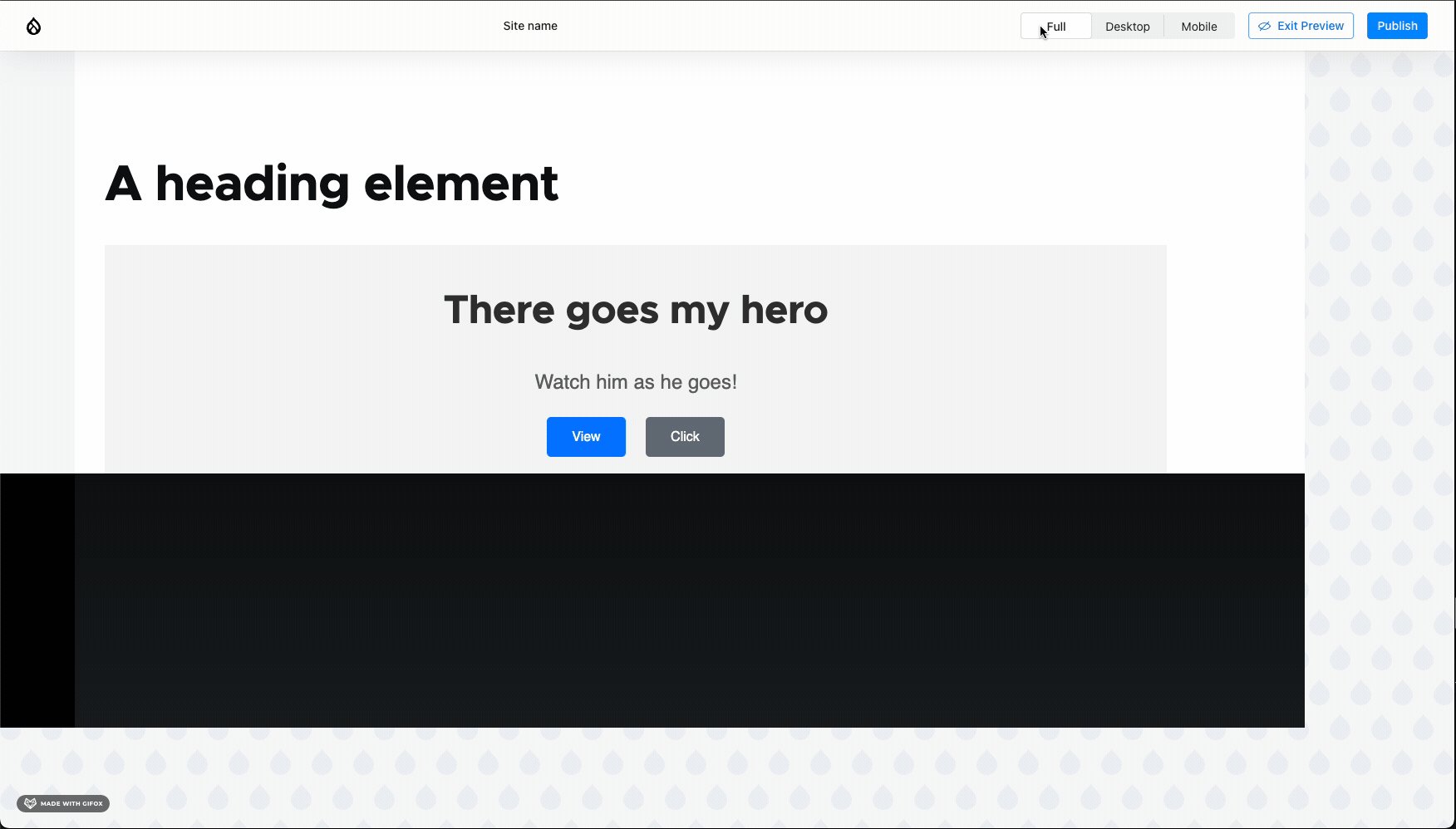
That’s where the new Preview functionality comes in that was built by Jesse Baker, Dave “longwave” Long and Harumi “hooroomoo” Jang, which removes UI chrome and allows the content author to focus on their creation:
Issue #3486785, image by Jesse.
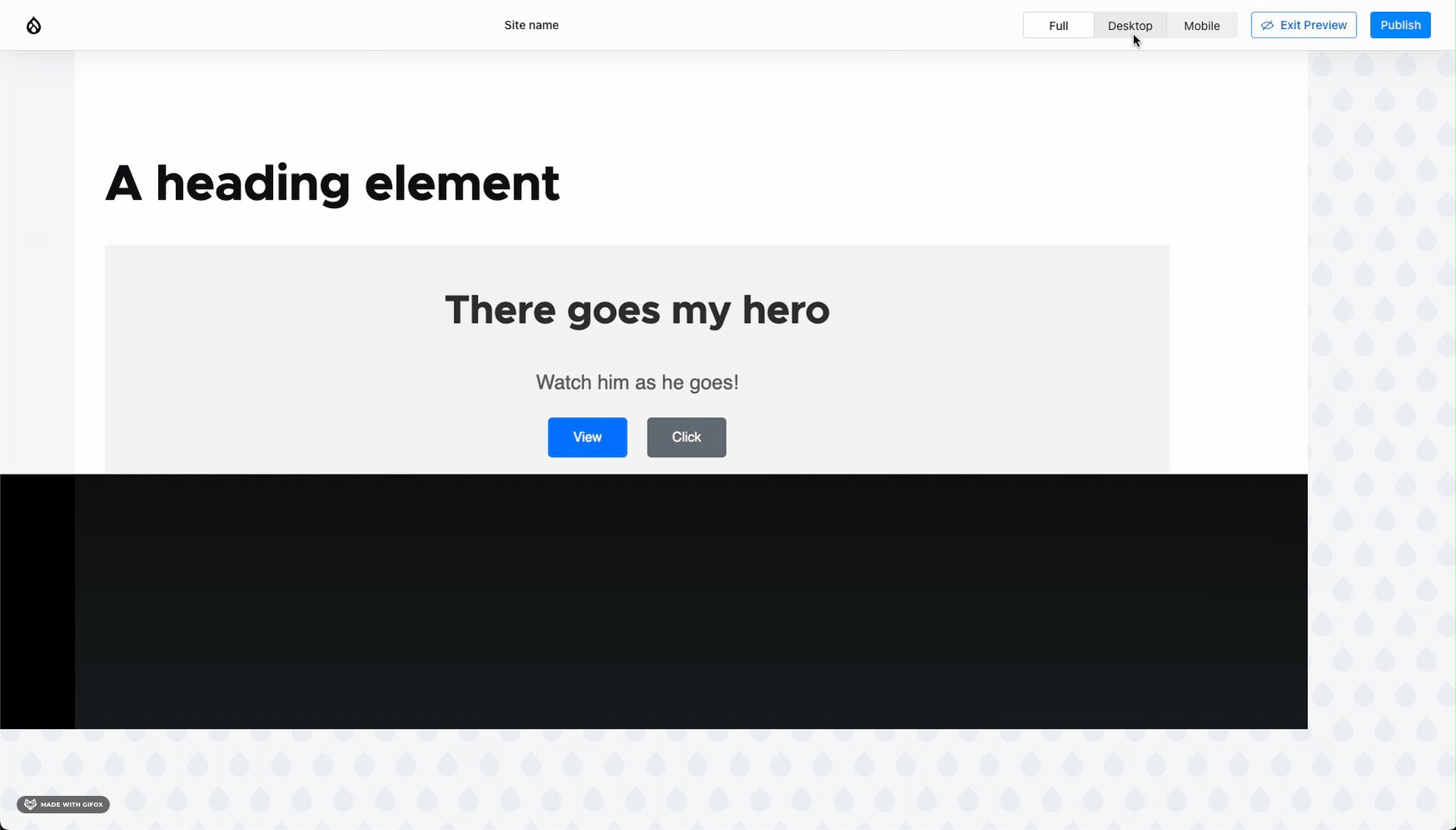
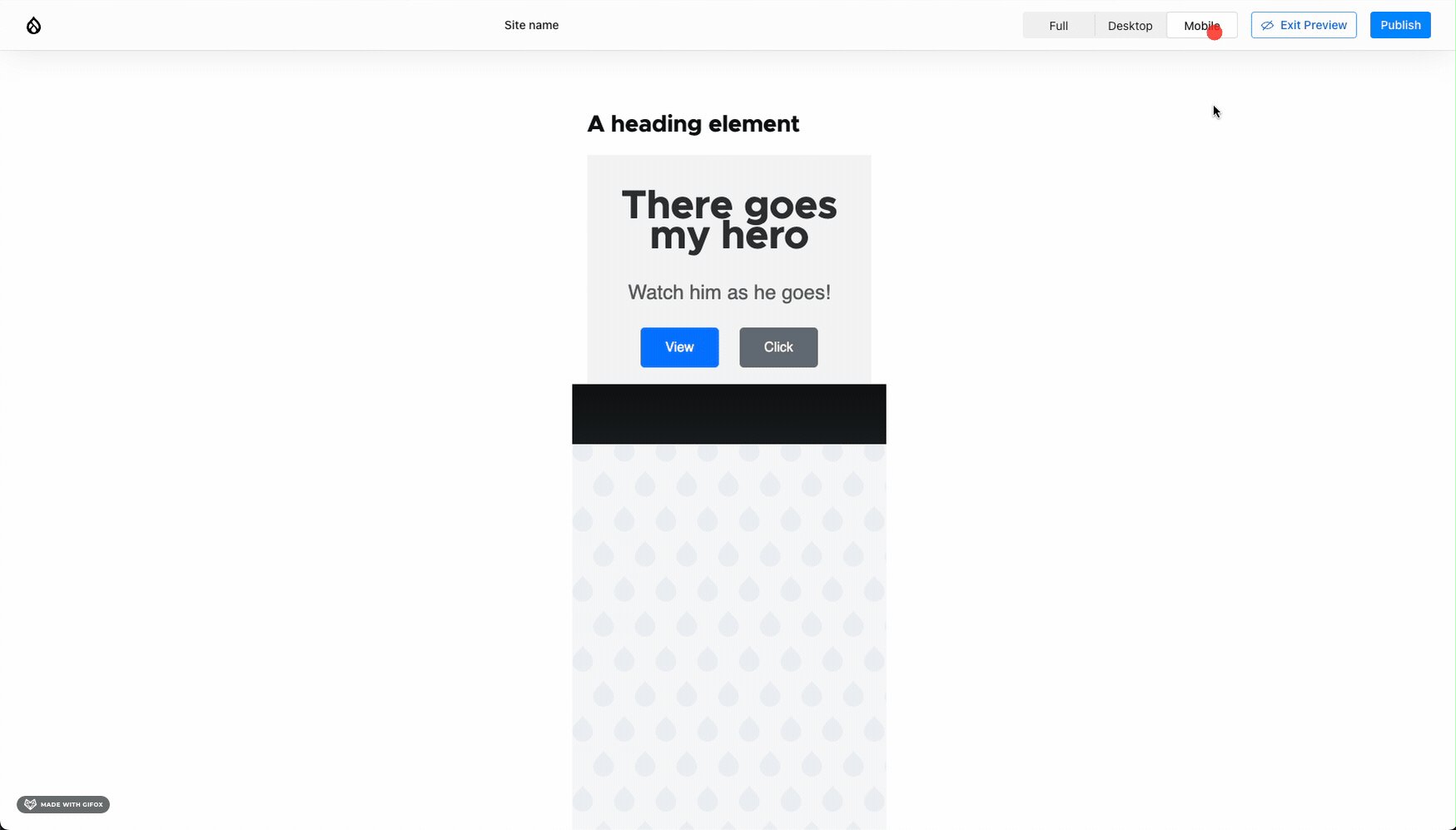
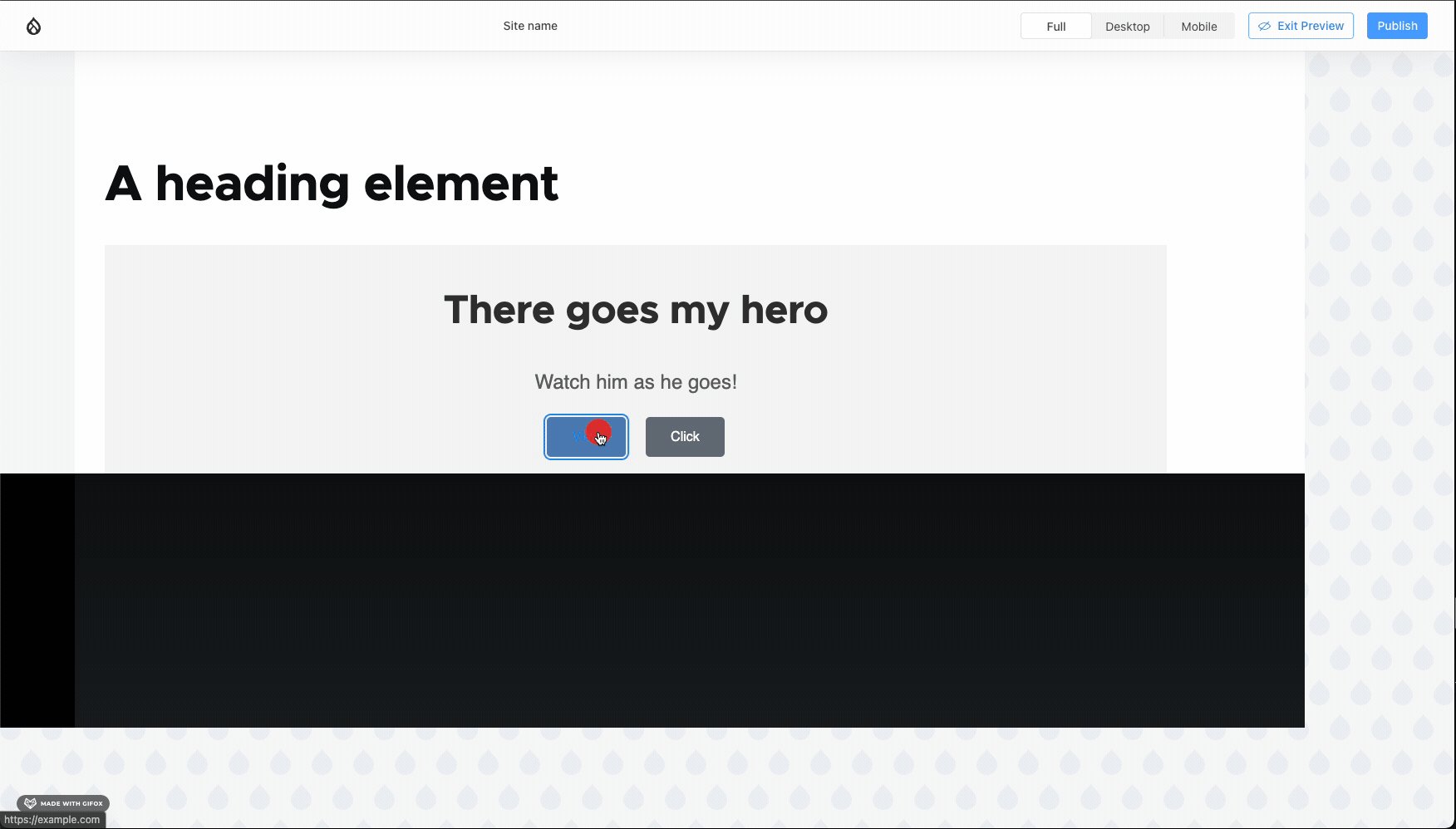
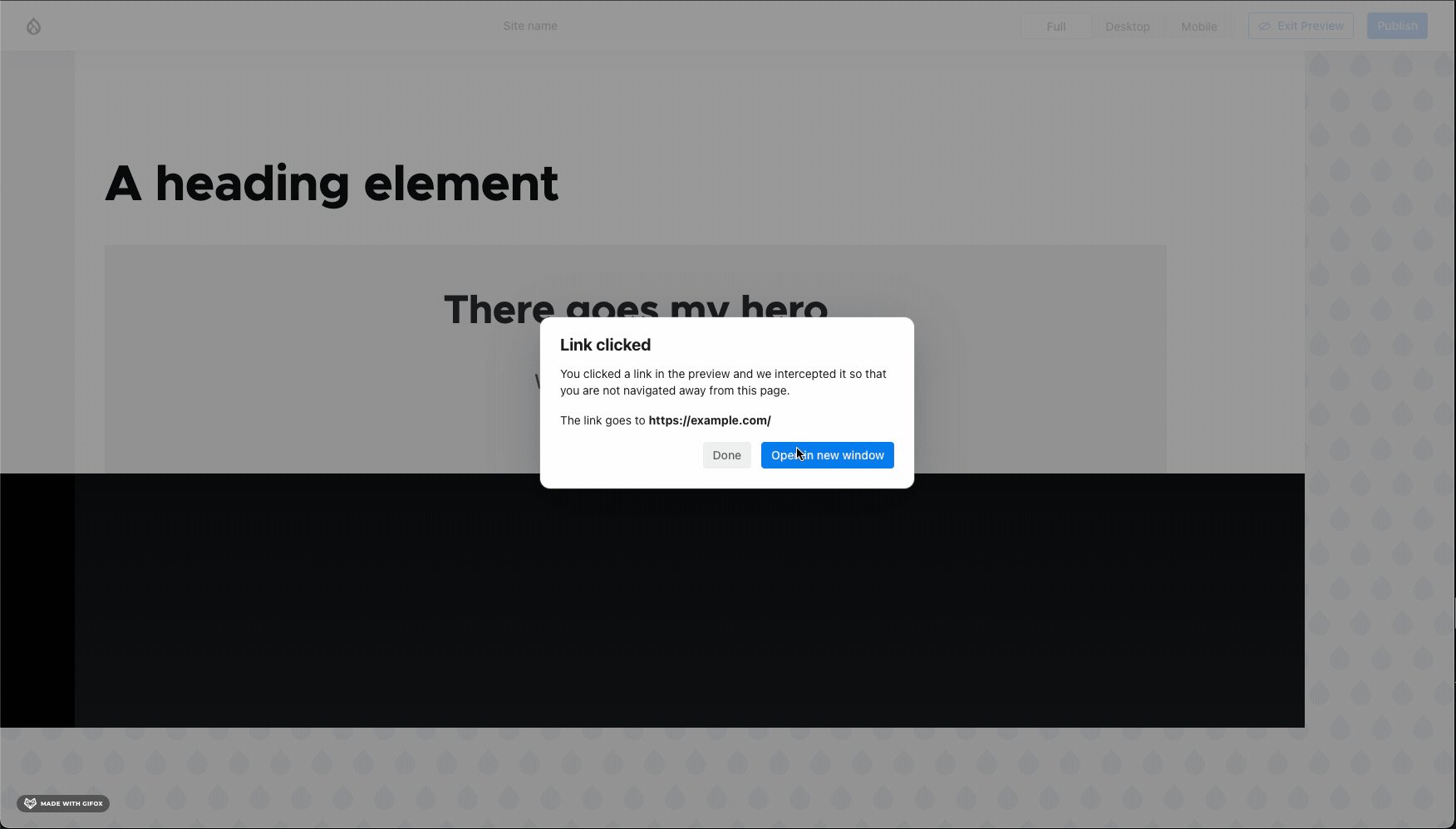
With the UI chrome removed, interacting with the individual components in this mode makes sense:
Issue #3486785, image by Jesse.
Then there’s the small matter of being able to actually save what you created 😅 Five weeks ago, we introduced basic auto-saving, but that was not persistent. Auto-saving is similar to a browser remembering what you entered in a form for a while, but not forever. Both are needed for a good UX.
So Ted “tedbow” Bowman, Dave, Travis Carden, Lee “larowlan” Rowlands, Felix “f.mazeikis” Mazeikis and I introduced server-side support for actually saving the cool XB component trees that you could already build, preview and auto-save. Next up: updating the UI to actually use it 🤓
Not one, but two new entity types
Two weeks ago, the UI gained the ability to save “sections”, without those actually being saved: the client leapt ahead of the server. That’s still the case, but the server is catching up: “sections” are the user-facing term for what the new Pattern config entity type will store (added by Felix and I). HTTP API support is still missing though, so the UI doesn’t quite work yet.
XB is intended to become a visual page builder for structured and unstructured content alike. Of course, Drupal is heavily biased to structured content, and consequently has some UX aspects that increase the mental load on the Content Creator unnecessarily for simple, one-off unstructured content — typically called landing pages.
After a lengthy discussion — in an issue that will land next week 😇 — we settled on an approach. To achieve the envisioned UX for unstructured content, Matt “mglaman” Glaman, Ted and I introduced a new xb_page content entity type, with only a handful of base fields:
title(required)description— for meta tagscomponents— for XB component treepath— for path alias/URLstatus— for published vs not- finally, for basic bookkeeping:
createdandchanged - bonus: if the Metatag module is installed, a
metatagsfield
Adding more fields to it is expressly disallowed — for that, use core’s existing node content entity type. This is intentionally simple, stripped down to the absolute essentials, and must be kept that way. No screenshot yet, because only the basic server-side pieces are done; expect progress in future blog posts!
Redux-integrated field widgets progress
The component instance inputs form may need to have additional CSS and JS loaded. This was implemented months ago, and quite elegantly even: using Attach-Css, Attach-Js and Attach-Settings response headers. While elegant, this doesn’t actually scale, because there can be a lot of those to attach, especially when CSS and/or JS aggregation are turned off. So Ben “bnjmnm” Mullins, Alex “effulgentsia” Bronstein, Travis and I moved these from response headers into the response body. Not all elegance is also technically viable!
On that subject: I bet this part of XB will be perceived as magic. 🪄 Magic is a barrier to evolution and contribution. So Ben, Lauri “lauriii” Timmanee, Bálint “balintbrews” Kléri, Dave, Alex, Lee, Pierre “pdureau” Dureau, Brian Perry and I all collaborated to document both “technical components” that enable this:
- the Semi-Coupled theme engine:
docs/semi-coupled-theme-engine.md - the Redux-integrated field widgets:
docs/redux-integrated-field-widgets.md
There’s still lots of work to be done in both components to bring Redux integration to all of core’s field widgets (that last doc makes that very explicit). Having docs in place that explain how it works today is crucial to get to that point!
Grab bag
- Another one of many steps towards making XB Component Source-agnostic: Dave, Lauri and I updated the internal HTTP API to get the list of available XB components to inform the client of each component’s
Component Source. - Harumi and Ben broke up our organically grown
xb-general.cy.jsend-to-end (E2E) Cypress test into feature-specific tests — making our E2E tests more maintainable and easier to evolve. - Nine weeks ago, XB added Tugboat integration to simplify testing of MRs. In #3475652, James “q0rban” Sansbury, Kristen Pol and Alex made sure that Tugboat-powered previews also have the Starshot Demo Design System pre-installed, making testing XB on Tugboat more enjoyable.
Week 28 was November 18–November 24, 2024.


Sorry if this is unrelated to the content of the blog post, but sth is wrong with the "created" date of the post, it shows up as being created on the 3rd of May for me :)
https://imgur.com/a/NDJRx7H